
- WEBSTORM VS VISUAL STUDIO CODE FULL
- WEBSTORM VS VISUAL STUDIO CODE PRO
- WEBSTORM VS VISUAL STUDIO CODE CODE
- WEBSTORM VS VISUAL STUDIO CODE FREE
JetBrains - Specialized, Specific, and Powerful Supportįor JetBrains, man is this a powerful IDE with unreasonable amounts of settings. Luckily, the base refactoring does satisfy many use cases, and it fulfilled most of my use cases as a student for the past five years, albeit minimally at times.
WEBSTORM VS VISUAL STUDIO CODE CODE
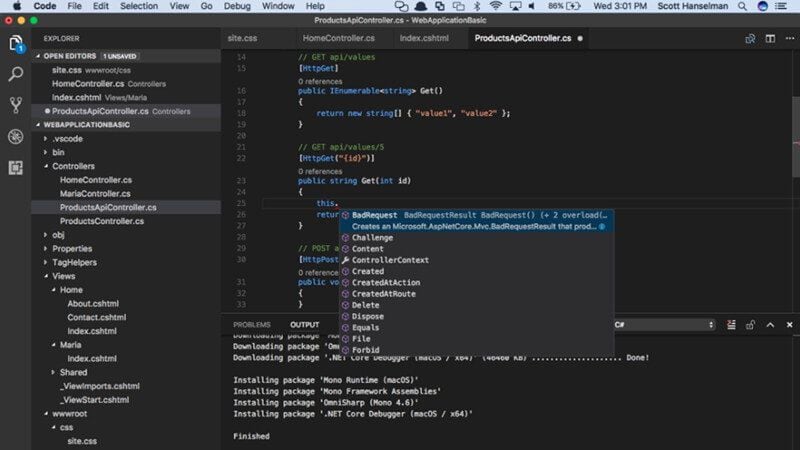
But, say that I want to say move a function, change a set of named parameters, or abstract code out, VS Code is limited in its abilities. Being able to refactor a variable name change or moving a file and refactoring imports is great. I think VS Code does a phenomenal job of refactoring as an editor-key word being editor here. Turns out it was because we forgot to change our python environment.įinally, let’s talk about refactoring. Here we have broken linting as our packages are not being recognized as existing even with a `pip install`. But, luckily for me (and if you’re developing in an enterprise context too), TypeScript solves these issues, making this concern not really come up. VS Code just doesn’t even try to infer Javascript type. Moreover, linting JavaScript is also kind of a doozy. Whether it’s because of my multiple python environments installed via Anaconda or missing package that aren’t installed-most of the time-I simply have no idea. In fact, more often than not, I’ve been bogged down, trying to figure out why a specific linter would NOT work. But sometimes, it gets super frustrating when it suddenly doesn’t. All you have to do is add a period and most of the time, things just pop up. It’s now easier than ever to get what you want, when you want it. And, on the off-chance it cant? Well, simply just find an extension!Īlso, VS Code has great linting thanks to its many new extensions such as Github Copilot, AI-based linting, auto imports, and much more. Whether you’re switching between python for an API or javascript for a frontend, or adding a NextJS react app, or setting up a ruby on rails system, VS Code can support these languages, provide linting, and much more-entirely out of the box.
WEBSTORM VS VISUAL STUDIO CODE FULL
And, for any full stack developers like me, this is big. It’s quick and easy to get up and running with just about any programming language. VS Code can be considered as an “editor” for a reason. Code Inspection & Refactoring VS Code - Quick, Easy, Multilanguage Support
WEBSTORM VS VISUAL STUDIO CODE FREE
If you’re looking for a change of an editor, but are hesitant on even giving JetBrains a try (because, I mean VS Code is free and JetBrains for non-students isn’t) or if you’re just interested in the reasons as to why I committed such a betrayal, read on! This article is an honest comparison between VS Code and JetBrains and why the switch to JetBrains might be great for some. But wouldn’t you know it, I’m here now, writing this article about what finally convinced me to abandon the IDE that has been by my side since day one. And… I begrudgingly agreed, thinking it’d be a one and done thing (and so that the finally meeting could end). During one of our daily stand-up meetings, my co-worker, Emerson, was adamant about the JetBrains ecosystem and extended the meeting trying to convince one of us to give it a whirl. Now just a bit of background, I work at Blankly where we enable people to build trading algorithms on hedge-fund level cloud infrastructure in minutes instead of months.


WEBSTORM VS VISUAL STUDIO CODE PRO
I would’ve even offered up my left kidney, fighting for the fact that VS Code was superior (just like M1 Pro Macs are) to any other IDE on the market. And sure, before I tried out the JetBrains ecosystem, I would’ve completely agreed. You’d think that after five years of coding in one IDE, I would be out of my mind to leave the VS Code.


 0 kommentar(er)
0 kommentar(er)
